Maak een aangepast Gantt-diagram met de standaard Power BI Matrix-visual en DAX
In mijn vorige blog schreef ik over Hoe maak je een Gantt diagram met DAX in Power BI. Ik had een deel 2 beloofd, en hier is het dan! Lees alles over hoe we een aangepast Gantt-diagram hebben gemaakt met de standaard Power BI Matrix-visual en Dax.
Het datamodel
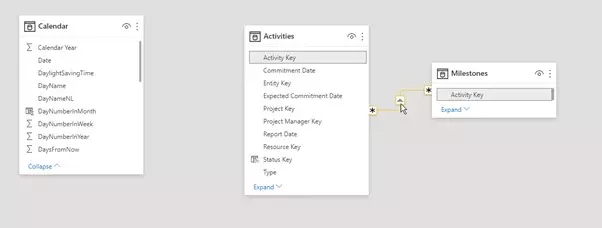
Laten we eerst eens kijken naar ons (vereenvoudigde) datamodel om te begrijpen waar we mee werken.
De activiteitentabel bevat alle informatie over de activiteiten en hun start- en einddatum. Er is ook een bovenliggende kolom om de activiteiten in een hiërarchie te groeperen. Voor alle bijbehorende mijlpalen is een aparte tabel opgenomen die elke mijlpaaldatum op een aparte rij toont, met de huidige status en een sleutel tot de activiteit waartoe deze behoort. We hebben een ‘calculated’ kolom toegevoegd aan de activiteitstabel die de aanstaande vervaldatum berekende en deze “Volgende vervaldatum voor beoordeling” genoemd.
De datumtabel “Kalender” heeft geen relatie met een van de andere tabellen, omdat we niet willen dat deze tabel de filtercontext van de andere tabel(len) beïnvloedt. Deze data worden in de matrix gebruikt om:
- Functioneren als een tijdlijn
- Vergelijk de start- en einddatum van de activiteit met de geselecteerde kalenderdatum om te bepalen of het project al dan niet actief was gedurende die periode
- Controleer of de mijlpaaldatum binnen het bereik van de geselecteerde kalenderdatum(s) valt
De matrix visual
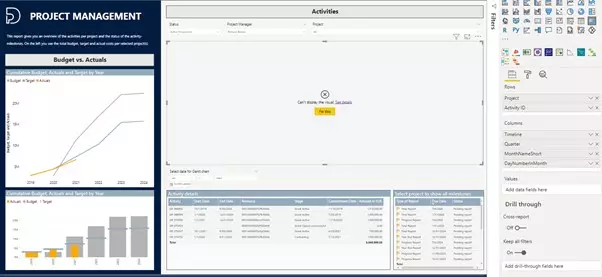
Laten we nu beginnen met de matrixvisual.
- Selecteer de matrix
- Sleep de velden voor de gewenste hiërarchie van projectactiviteiten naar de rijen
- Voeg de datumhiërarchie toe vanuit je kalendertabel in de kolomvelden
De visual resulteert nu in een fout, omdat er geen relatie is tussen de kalender en de activiteitstabel. De DAX-meting zal die relatie creëren en de fout oplossen.
De DAX measure
Eerst wordt het deel van de maatregel gedefinieerd en getest dat controleerde of de activiteit actief is (of was) in de geselecteerde periode:
VAR MinDate =
MIN ( 'Calendar'[Date] )
VAR MaxDate =
MAX ( 'Calendar'[Date] )
RETURN
CALCULATE (
DISTINCTCOUNT ( 'Activities'[Activity ID] ),
( Activities[Proposed Start Date] <= MinDate
&& Activities[Proposed End Date] > mindate )
|| ( Activities[Proposed Start Date] >= MinDate
&& Activities[Proposed Start Date] <= MaxDate
&& Activities[Proposed End Date] <= MaxDate )
|| ( Activities[Proposed Start Date] >= MinDate
&& Activities[Proposed Start Date] <= MaxDate
&& Activities[Proposed End Date] >= MaxDate )
)Het resultaat in de matrix toont 1’s voor actieve en blanks voor inactieve activiteiten. De resultaten worden gecontroleerd door te kijken naar de start- en einddatum in de onderstaande tabel met activiteitdetails.
Vervolgens wordt de logica voor de mijlpalen gedefinieerd. De definitieve grafiek moet de status van de mijlpalen visueel weergeven met pictogrammen, dus ik heb ze vooraf gecodeerd:
– IsActive = 1
– NextAssessmentDate = 2
– DueDatePending = 3
– DueDateCompleted = 4
– DueDateCancelled = 5
Dit resulteert in de volgende DAX-code, waarbij de eerste maat wordt omgezet in een variabele en voor alle andere numerieke getallen een nieuwe variabele wordt toegevoegd. De cijfers die worden geretourneerd, geven de status van de activiteit of de status van de mijlpaal weer zoals hierboven beschreven.
Is actief of heeft mijlpaal in geselecteerde periode =
VAR MinDate =
MIN ( 'Calendar'[Date] )
VAR MaxDate =
MAX ( 'Calendar'[Date] )
VAR IsActive =
CALCULATE (
DISTINCTCOUNT ( 'Activities'[Activity ID] ),
( Activities[Proposed Start Date] <= MinDate
&& Activities[Proposed End Date] > mindate )
|| ( Activities[Proposed Start Date] >= MinDate
&& Activities[Proposed Start Date] <= MaxDate
&& Activities[Proposed End Date] <= MaxDate )
|| ( Activities[Proposed Start Date] >= MinDate
&& Activities[Proposed Start Date] <= MaxDate
&& Activities[Proposed End Date] >= MaxDate )
)
VAR NextAssessmentDate =
CALCULATE (
DISTINCTCOUNT ( 'Activities'[Activity ID] ),
Activities[Next Milestone Due Date] >= MinDate
&& Activities[Next Milestone Due Date] <= MaxDate
)
VAR DueDatePending =
CALCULATE (
DISTINCTCOUNT ( 'Milestones'[Key] ),
Milestones[Due Date] >= MinDate
&& Milestones[Due Date] <= MaxDate
&& OR ( Milestones[Status] = "In progress", Milestones[Status] = "Pending Report" )
)
VAR DueDateCompleted =
CALCULATE (
DISTINCTCOUNT ( 'Milestones'[Key] ),
Milestones[Due Date] >= MinDate
&& Milestones[Due Date] <= MaxDate
&& Milestones[Status] = "Completed"
)
VAR DueDateCancelled =
CALCULATE (
DISTINCTCOUNT ( 'Milestones'[Key] ),
Milestones[Due Date] >= MinDate
&& Milestones[Due Date] <= MaxDate
&& Milestones[Status] = "Cancelled"
)
RETURN
IF (
NextAssessmentDate >= 1,
2,
IF (
DueDatePending >= 1,
3,
IF ( DueDateCompleted >= 1, 4, IF ( DueDateCancelled >= 1, 5, IsActive ) )
)
)Sleep de nieuwe measure naar het waardeveld van de matrixvisual en controleer de resultaten. De matrix toont nu onze numerieke code.
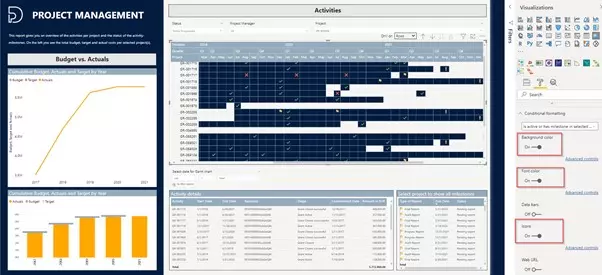
Het resultaat
Formatteer de getallen nu voorwaardelijk om balken in de loop van de tijd na te bootsen en visualiseer de mijlpalen met pictogrammen. Gebruik de opties Achtergrond, Lettertype en Pictogrammen om de gebruiker van het rapport visueel te informeren wat de status is van elke mijlpaal voor een van de activiteiten.
Hulp nodig?
Heb je specifieke wensen voor jouw Gantt Chart, waar Power BI of de custom visuals uit de Appsource niet aan lijken te voldoen? Laat het ons weten, we denken graag mee.